14.11.2023 – Lesedauer des Artikels: x Minuten


14.11.2023 – Lesedauer des Artikels: x Minuten
»Die Webseite unseres Unternehmens braucht ziemlich lange zum Laden – besonders einige Bilder. Nun habe ich bei einem Bekannten mitbekommen, dass er seine Bilder optimiert bevor er sie online stellt. Was bedeutet das? Ist es wirklich sinnvoll, hier Zeit zu investieren? Und wenn ja, wie optimiere ich Bilder denn genau?«

Tamara Diek, Marketingleitung
Bilder spielen eine entscheidende Rolle bei der Gestaltung Ihrer Webseiten. Sie ziehen Aufmerksamkeit auf sich und vermitteln Informationen auf eine ansprechende Weise. Doch wenn Sie Bilder nicht richtig optimieren, beeinträchtigt dies die Leistung – die Ladezeiten verlängern sich. Das führt unweigerlich zu gefrusteten Benutzer*innen.
Wir werfen einen genauen Blick darauf, warum Sie Bilder für Ihre Webseiten optimieren sollten. In 7 Einzelschritten zeige ich Ihnen, wie Sie die Performance Ihrer Webseite verbessern und so für zufriedene Nutzer*innen sorgen.
EXTRA-Tipp: Machen Sie eine Routine daraus.
Klingt spannend? Dann legen wir los. 😀
Fast 80 % unserer Umgebung nehmen wir Menschen allein über die Augen wahr. Die anderen vier Sinne treten meist deutlich in den Hintergrund. Wir denken, träumen und sprechen in Bildern. Unser visuelles System ist darauf ausgelegt, Muster und Formen schnell zu erkennen. Bilder sind also ein attraktives Webseiten-Element für die Gehirne Ihrer Nutzer*innen. Das sollten Sie unbedingt nutzen.
Darüber hinaus stellen Bilder eine direkte Verbindung zu unseren Sinneswahrnehmungen her. Ein Bild sagt mehr als tausend Worte – so lautet ein Sprichwort. Und da ist viel dran. Bilder haben die Fähigkeit, starke Emotionen hervorzurufen. Sie können glücklich, traurig, nostalgisch oder begeistert machen.
Die Verbindung zwischen Emotionen und Bildern ist tiefgreifend, da wir uns auf diese Weise mit dem Dargestellten identifizieren und unsere eigenen Erfahrungen und Gefühle in ihnen reflektieren können. Auch darin liegt eine große Chance für Ihre Webseite.
Bilder sind essenziell für Ihre Webseite – ein unverzichtbares Werkzeug, mit dem Sie die Aufmerksamkeit Ihrer Zielgruppe gewinnen und die gewünschten Botschaften effektiv vermitteln können.
Nutzen Sie also schöne, professionelle und aussagekräftige Bilder auf Ihrer Webseite. Und ganz wichtig: Optimieren Sie sie
Warum das essenziell ist, verrate ich Ihnen jetzt.
Sie haben ein Bild gemacht, das Ihre Botschaft perfekt unterstreicht und Ihre Webseiten-Nutzer*innen begeistern wird? Klasse! Dann schnell auf die Webseite damit. Aber, Achtung: Bitte nicht einfach hochladen, sondern unbedingt optimieren.
Darum ist das wirklich wichtig:
Bilder, die nicht optimiert sind, können dazu führen, dass Ihre Webseite langsam lädt. Dies ist besonders problematisch, da die Besucher*innen Ihrer Webseite im Durchschnitt nur wenige Sekunden warten, bevor sie ungeduldig werden und die Seite verlassen. Ihnen geht es sicherlich auch so, wenn Sie selbst surfen, oder? Schnelle Ladezeiten sind also entscheidend, um Nutzer*innen auf Ihrer Webseite zu halten.
Suchmaschinen wie Google berücksichtigen die Ladezeit einer Webseite bei der Bewertung der Position in den Suchergebnissen. Langsame Ladezeiten können sich daher negativ auf Ihr Ranking auswirken. Optimierte Bilder können dazu beitragen, Ihre Webseite in den Suchergebnissen höher zu platzieren.
Eine schnelle und reibungslose Benutzererfahrung ist entscheidend, um die Zufriedenheit Ihrer Besucher*innen zu gewährleisten. Bilder, die zu lange zum Laden benötigen, können Nutzer*innen frustrieren und abschrecken. Das wollen wir natürlich verhindern.
Die Wahl des richtigen Dateiformats ist der erste Schritt zur Bildoptimierung. Die gängigsten Dateiformate für Webbilder sind JPEG, PNG und GIF. Wann Sie welches Format verwenden sollten und was es dabei zu beachten gibt? Hier sind die Antworten:
JPEG
Dieses Format eignet sich am besten für Fotos und Bilder mit vielen Farbverläufen. Es bietet eine gute Balance zwischen Bildqualität und Dateigröße. Stellen Sie sicher, dass Sie die Qualitätseinstellungen so wählen, dass die Dateigröße optimiert wird.
PNG
Ist ideal für Bilder mit transparentem Hintergrund oder einfache Grafiken mit klaren Linien und Text. Es bietet verlustfreie Kompression, was bedeutet, dass die Bildqualität nicht beeinträchtigt wird. Beachten Sie jedoch, dass PNG-Dateien tendenziell größer sind als JPEGs.
GIF
GIFs werden oft für Animationen verwendet. Sie sind jedoch auf eine begrenzte Farbpalette beschränkt und eignen sich nicht so gut für komplexe Bilder oder Fotos.
Diese Dateiformate stehen Ihnen meist auch in kostenlosen Bildbearbeitungsprogrammen zur Verfügung. Sollten Sie intensiver in das Thema einsteigen wollen und benötigen Sie mehr Bearbeitungsmöglichkeiten, dann kommen Sie um professionelle Anwendungen nicht herum.
Tipp: Fragen Sie Ihren Webentwickler nach dem Bildformat WebP (Entwickelt von Google). Dieses Fotoformat bietet eine bessere Komprimierung als JPGs. Bei neuen Content-Management-Systemen kann eine Erweiterung installiert werden, das JPGs oder PNGs automatisch in das WebP-Format umwandelt.
Das Bild sollte bestenfalls in der Größe hochgeladen werden, in der es den Nutzer*innen auf Ihrem Computer oder mobilen Endgerät tatsächlich angezeigt wird. Das Hochladen eines großen Bildes und dessen Verkleinerung durch CSS oder HTML führt zu längeren Ladezeiten. Verwenden Sie daher Bildbearbeitungswerkzeuge, um die richtige Größe vor dem Hochladen festzulegen, bzw. Fragen Sie an dieser Stelle Ihren Webdesigner oder Webentwickler.
Eine Auflösung von 300 dpi (dots per inch) benötigen Sie nur, wenn Sie druckfähige Dateien erstellen wollen. Für Bilder im Internet ist dieser Wert viel zu hoch. Mit 72 dpi werden Bilder deutlich genug dargestellt und brauchen bei weitem weniger Speicherplatz. Nachdem Sie die Größe angepasst haben, sollte die Datei trotzdem klein genug sein. Und das erledigen Sie mit dem nächsten Punkt.
Bilder können oft stark komprimiert werden, ohne die sichtbare Qualität erheblich zu beeinträchtigen. Sie können dafür Online-Tools wie TinyPNG oder Bildbearbeitungssoftware verwenden, um die Bildkompression durchzuführen. Achten Sie jedoch darauf, die Qualität nicht zu stark zu reduzieren, um unscharfe oder extrem pixelige Bilder zu vermeiden.
Tipp: Bei der Farbe rot müssen Sie die Qualität der JPGs immer etwas höher einstellen, hier sieht man am schnellsten die Komprimierung im Bild.
Vergessen Sie nicht, Ihre Bilder angemessen zu benennen und Alt-Texte hinzuzufügen. Alt-Attribute stehen im Quellcode der Webseite und beschreiben das Foto, sie werden auch dann als “Alternative” ausgegeben, wenn das Foto nicht geladen werden konnte. Statt „IMG 1234.jpg“ schreiben Sie beispielhaft „werbeagentur-osnabrueck-bildbearbeitung.jpg. Dies ist nicht nur wichtig für die Barrierefreiheit, sondern auch für die Suchmaschinenoptimierung. Beschreibende Dateinamen mit maximal relevanten Schlüsselwörtern und Alt-Texte helfen Suchmaschinen, den Inhalt Ihrer Bilder zu verstehen und zu indexieren.
Tipp: Google erkennt Bindestriche als Leerzeichen an.
Lazy Loading (Dynamisches Laden) ist eine Technik, bei der Bilder erst geladen werden, wenn die Nutzer*innen in den sichtbaren Bereich des Browsers scrollen. Dies spart Ladezeit, da nicht alle Bilder auf einmal geladen werden müssen. Die meisten Content-Management-Systeme bieten heute integrierte Optionen für Lazy Loading.
Ein CDN verteilt Ihre Bilder auf Server in verschiedenen geografischen Regionen, um die Ladezeit zu optimieren. Dies ist besonders hilfreich, wenn Ihre Webseite weltweit genutzt wird, da die Bilder von einem Server in der Nähe der Nutzer*innen geladen werden. Aber achten Sie hier auf den Datenschutz, weil Bilder von anderen Server geladen werden.
Nachdem Sie Ihre Bilder optimiert haben, ist es wichtig, Ihre Webseite auf Leistung und Benutzererfahrung zu überprüfen. Nutzen Sie Tools wie Google PageSpeed Insights oder GTmetrix, um die Ladezeit und die Optimierung Ihrer Seite zu analysieren.
Falls Sie nun auf den Geschmack gekommen sind und darüber hinaus noch wissen wollen, wie Sie richtig gute Fotos machen, dann schauen Sie doch mal nach unserem Workshop SOCIAL-MEDIA-FOTOS.
Optimieren Sie die Bilder Ihrer Webseiten unbedingt, denn bei langen Ladezeiten werden Webseiten-Nutzer*innen schnell ungeduldig und verlassen Ihre Seite. Auch Google und die anderen gängigen Suchmaschinen strafen lange Ladezeiten ab und bewerten kurze Ladezeiten durch bessere Rankings positiv.
Bildoptimierung ist folglich eine extrem wichtige und sehr effektive SEO-Maßnahme. Machen Sie sich die 7 kleinen Schritte also am besten zur Routine und stellen Sie somit sicher, dass Ihre Webseite reibungslos und schnell geladen wird.
Denken Sie aber auch daran, dass die Bildoptimierung ein fortlaufender Prozess ist und regelmäßige Überprüfungen und Aktualisierungen erfordert. Werfen Sie daher immer wieder einen Blick darauf.
So sorgen Sie dafür, dass Ihre Webseite immer optimal performt.

Autorin: Katja Falge fotografiert selbst gern und hat ein sehr gutes Auge für Formen, Farben und Ästhetik.
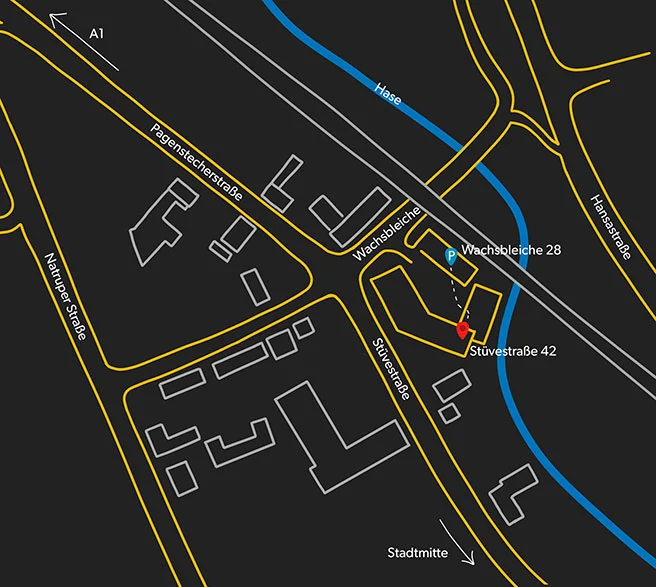
Hier finden Sie uns
Kontrastkraft Werbeagentur
Stüvestraße 42
49076 Osnabrück
Tel.: 0541 5079470
E-Mail: info@kontrastkraft.de
Offizielle Bürokernzeiten:
Mo. - Do. 9.00 - 17.00 Uhr
Fr. 9.00 - 16.00 Uhr