20.02.2024 – Lesedauer des Artikels: x Minuten


20.02.2024 – Lesedauer des Artikels: x Minuten
»JPG und GIF gehören zu meiner täglichen Arbeit. Allerdings habe ich von einer Grafikdesignerin aus meinem Marketing-Netzwerk gehört, dass ich für das Internet das sogenannte WebP-Format nutzen sollte. Dieses soll eine gute Qualität haben, aber kleiner sein und dadurch schneller laden. Sollte ich mich wirklich damit auseinandersetzen?«

Tamara Diek, Marketingleitung
Auf jeden Fall, Tamara. Wer Inhalte in Webseiten integriert, sollte WebP in sein Portfolio aufnehmen. Sie fragen sich, warum?
Stellen Sie sich vor, Sie scrollen durch das Internet und stolpern über atemberaubende Bilder, die scheinbar mühelos geladen werden. Die Farben sind lebendig, die Details gestochen scharf – und das alles mit kurzen Ladezeiten.
Das Geheimnis dahinter: WebP.
In diesem Artikel tauchen wir in die Welt des WebP-Formats ein, erfahren, was es ist, und entdecken, wo und wie wir es am besten einsetzen können.
WebP ist ein Bildformat, das die Art und Weise, wie wir Bilder im Internet betrachten, revolutioniert. Eingeführt hat es Google, um die Ladezeiten von Bildern zu verkürzen, ohne dabei an Qualität einzubüßen.
Es kombiniert effiziente Kompression mit beeindruckender Bildqualität. Dafür wählen Sie zwischen verlustfreier oder verlustbehafteter Komprimierung – je nach Anforderung an Ihre Verwendung.
Mit WebP können Sie Bilder so komprimieren, dass sie weniger Speicherplatz beanspruchen, aber dennoch ihre Brillanz behalten. Das ist genau das, was WebP möglich macht.
Die Kompressionstechnologie dieses Formats sorgt dafür, dass die Dateien deutlich kleiner sind als bei traditionellen Formaten wie JPEG oder PNG. Das bedeutet nicht nur schnellere Ladezeiten, sondern auch eine insgesamt reibungslosere Online-Erfahrung und zufriedenere Nutzer*innen.
Sie sehnen sich nach blitzschnellen Ladezeiten Ihrer Webseite? WebP ist Ihre Antwort. Indem Sie Ihre Bilder in das WebP-Format umwandeln, stellen Sie sicher, dass Ihre Besucher*innen nicht im Labyrinth der Ladebildschirme verloren gehen.
Die Integration ist dabei recht simpel – viele Content-Management-Systeme (CMS) wie z. B. Typo3 oder Redaxo bieten bereits native Unterstützung für WebP. Darüber hinaus müssen Redakteure bei alten Seiten nicht jedes Bild von Hand umwandeln. Es gibt Anwendungen in CMS oder auf dem Server, die das automatisch übernehmen.
1. JPEG: Der Altmeister
JPEG ist das Urgestein der Bildkompression, aber es neigt dazu, bei hoher Kompression an Qualität zu verlieren. WebP tritt als moderner Herausforderer auf die Bühne und bietet vergleichbare Qualität bei kleineren Dateigrößen. In Zahlen ausgedrückt: Verlustbehaftete WebP-Bilder sind 25–34% kleiner als JPEG-Bilder mit ähnlich strukturellem Aufbau.
2. PNG: Der Speicherplatzfresser
PNG ist bekannt für seine verlustfreie Kompression und Transparenzunterstützung. Allerdings geht das mit einer hohen Dateigröße einher. Hier können verlustfreie WebP-Bilder brillieren. Sie bieten ähnliche Qualität bei geringerer Größe und sparen bis zu 26 % Speicherplatz ein. Und: Transparenzen werden ebenfalls von WebP unterstützt – was will man mehr.
3. GIF: Die bewegte Nostalgie
GIFs sind beliebt für ihre animierten Eigenschaften, aber ihre Farbpalette ist begrenzt. WebP unterstützt nicht nur Animationen, sondern bietet auch eine breitere Farbpalette. Das macht es zu einer modernen Alternative. Stattliche 64 % werden bei verlustbehafteten WebPs eingespart – verlustfreie WebPs sind immerhin 19 % kleiner.
Weitere Informationen zu Bildoptimierung finden Sie in unserem Artikel:
Bild-Power für Ihre Webseite
Natürlich gibt es neben den fulminanten Vorteilen leider auch ein paar Nachteile, die Sie beachten sollten. Hier eine kurze Zusammenfassung:
Der Weg in die Zukunft der Bildkompression
WebP ist mehr als nur ein weiteres Bildformat – es ist eine Evolution in der Welt der Bildkompression. Die Anwendungsbereiche sind vielfältig.
Schluss mit pixeligen Bildern und quälend langsamen Ladezeiten – jetzt gibt es WebP. Es ist die Verbindung von Qualität und Effizienz in einem Bildformat. Gönnen Sie Ihren Bildern die Freiheit, sich in ihrer vollen Pracht zu zeigen.
Wo es geht und sinnvoll ist, sollten Sie WebP einsetzen. Das kommt Ihrer Webseite und Ihren Nutzer*innen zugute.

Autorin: Katja Falge empfindet qualitativ hochwertige Bilder, gut dosiert auf Webseiten sehr ansprechend und sinnvoll.
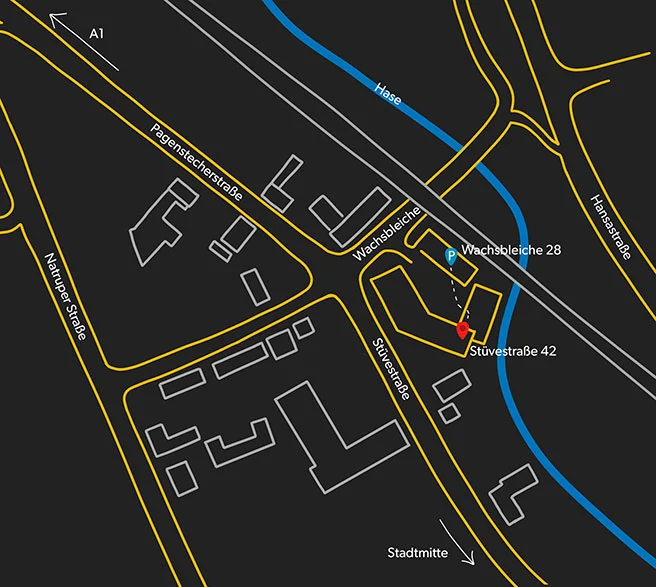
Hier finden Sie uns
Kontrastkraft Werbeagentur
Stüvestraße 42
49076 Osnabrück
Tel.: 0541 5079470
E-Mail: info@kontrastkraft.de
Offizielle Bürokernzeiten:
Mo. - Do. 9.00 - 17.00 Uhr
Fr. 9.00 - 16.00 Uhr